Simplifying Web Design with Standardized Components

Project Overview
Pages is a web-building tool that streamlines the creation of websites by employing standardized, minimalistic components. This project focuses on enhancing web performance and maintainability by prioritizing content and message over unnecessary design embellishments.
Targeting individual users, small businesses, and professionals looking to create efficient, visually appealing websites without the complexity typical of traditional site builders.
Challenge
The primary challenge was to counteract the overwhelming complexity associated with modern web builders laden with excessive customization options.
Additionally, there was a critical need to develop standardized web components that not only looked good across various configurations and page types but also maintained just enough essential customization to allow for brand individuality without becoming generic.
Achieving this balance required ensuring that each combination of components could be unique, such that standardization did not equate to creating websites that looked dull or lacked personality. This approach needed to simplify the web design process while preserving the ability for creators to express the unique character of their brand or personal aesthetic.

Project Goals
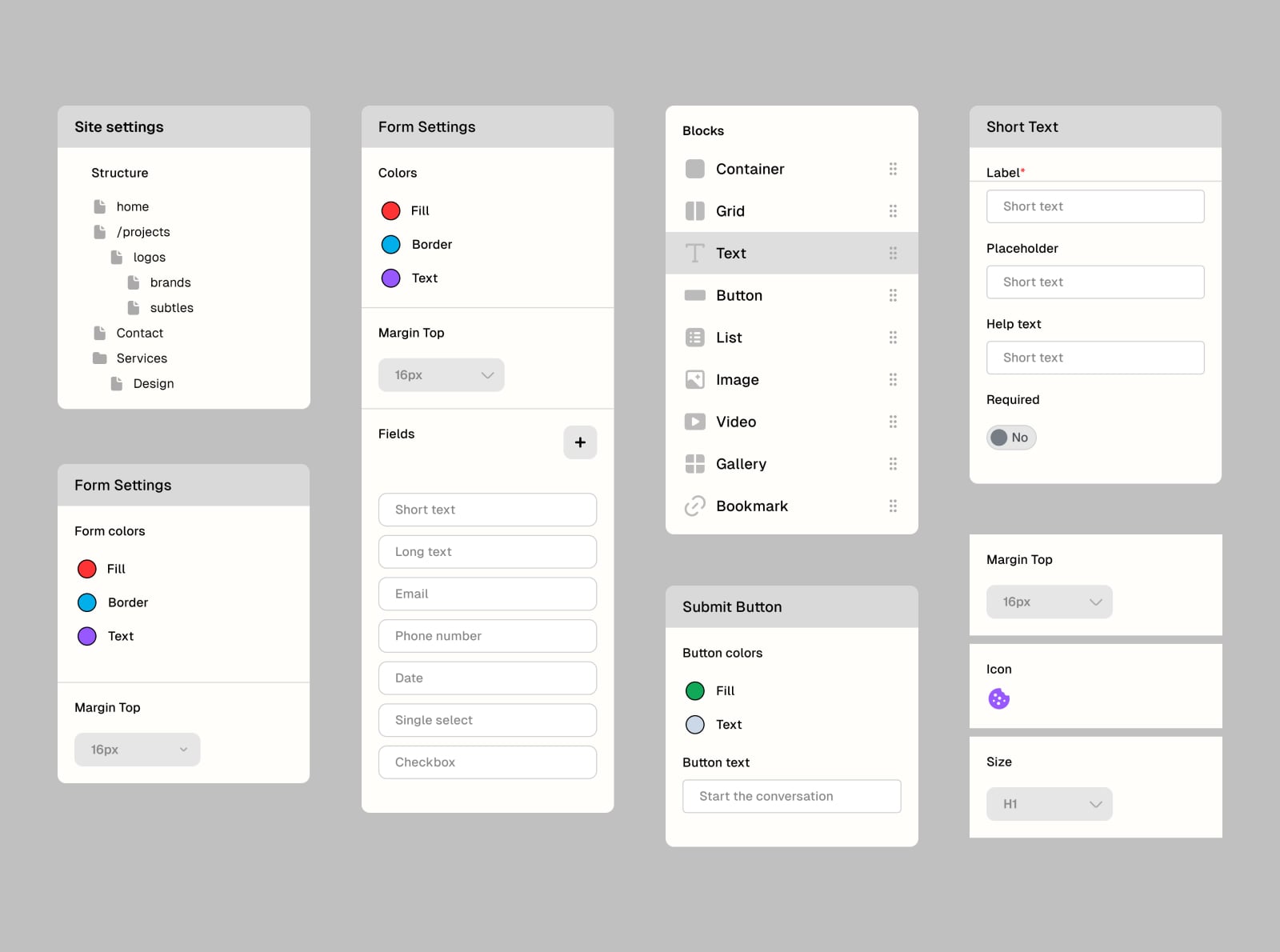
- Develop a truly user-friendly drag-and-drop site builder that uses contained, predictable components.
- Minimize unnecessary customization options to streamline the design process and improve site maintainability and user experience.
- Ensure the tool is adaptable for both desktop and mobile environments, maintaining consistency in appearance and functionality.
User and Business Requirements
- A minimalistic yet functional range of web components that are intuitive and quick to arrange.
- A design that naturally adapts to the content, ensuring a professional appearance without the need for extensive customization.

Process and Methodology
Research
Conducted thorough market research to identify common pain points with existing site builders, particularly around their complexity and the dependency on high-quality template images that may not represent the user's actual content needs.
Wireframes and Prototypes
Developed prototypes to test the functionality of the drag-and-drop interface and the adaptability of web components to various content types.
Visual Design
Optimized for simplicity and effectiveness, focusing on usability and accessibility standards to ensure the tool meets the needs of a broad user base.
Iteration and Feedback
Utilized feedback from initial users to refine the component selection and interface design, ensuring the builder meets practical web development needs.


Implemented Solution
Overview
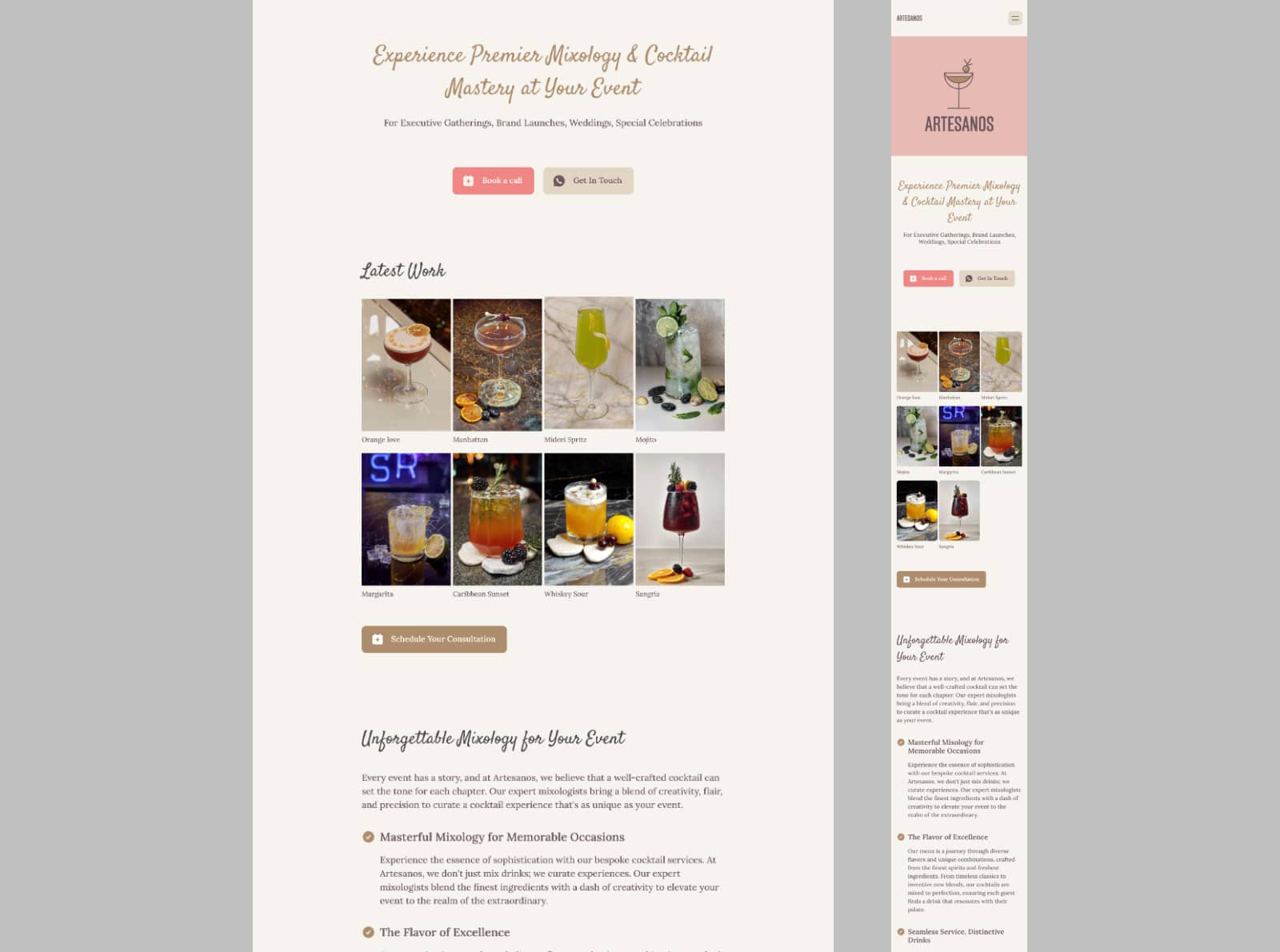
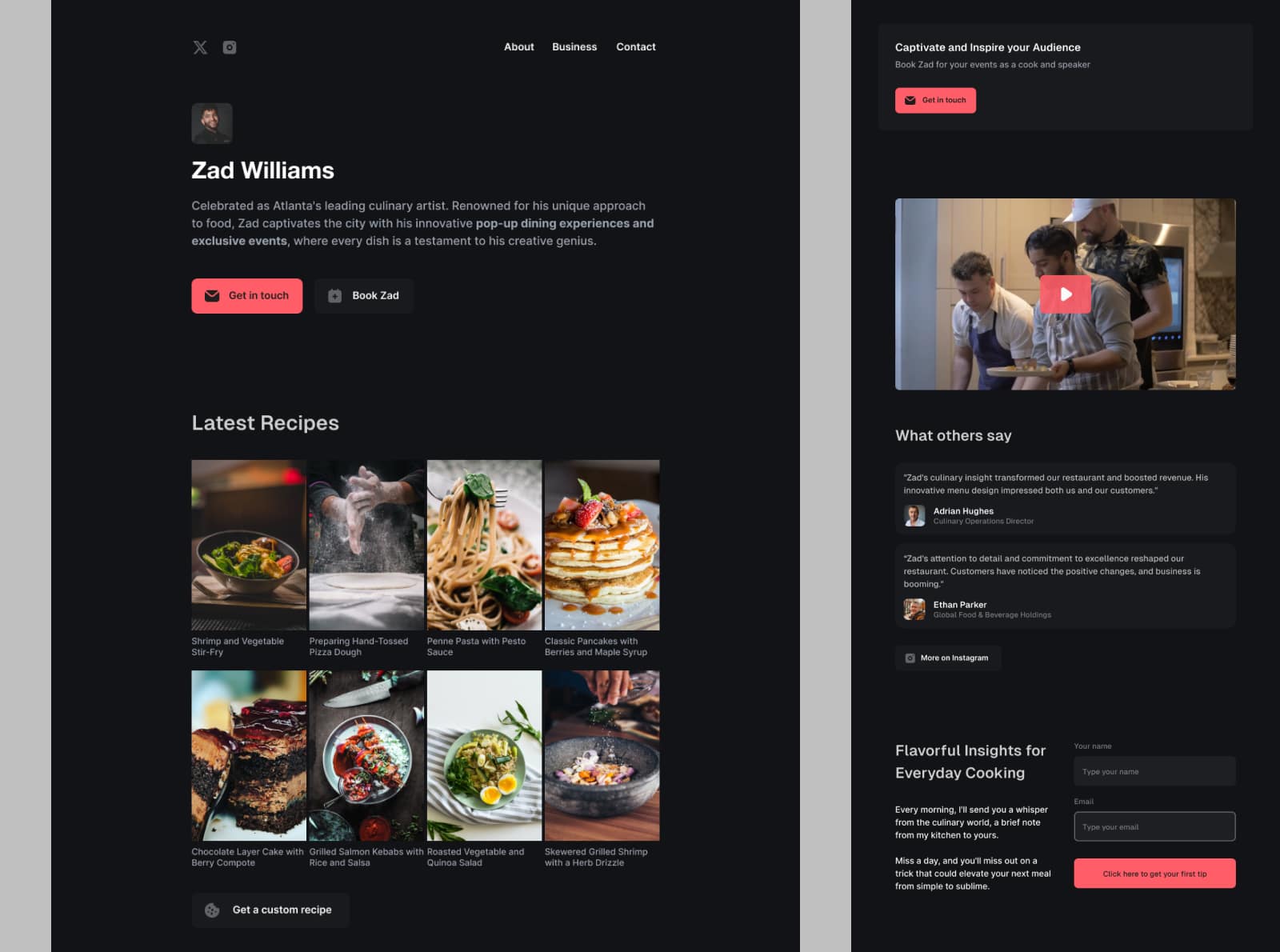
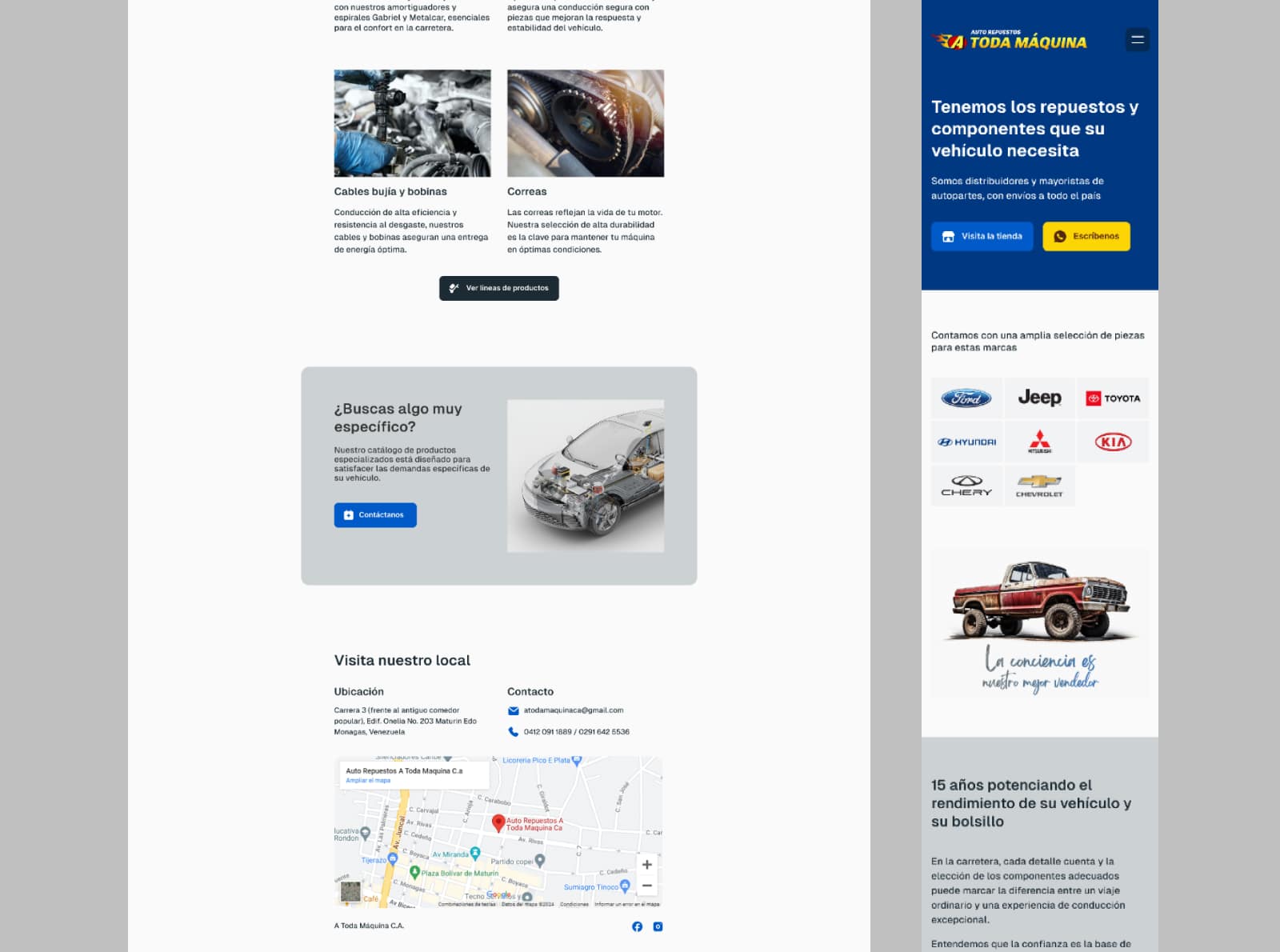
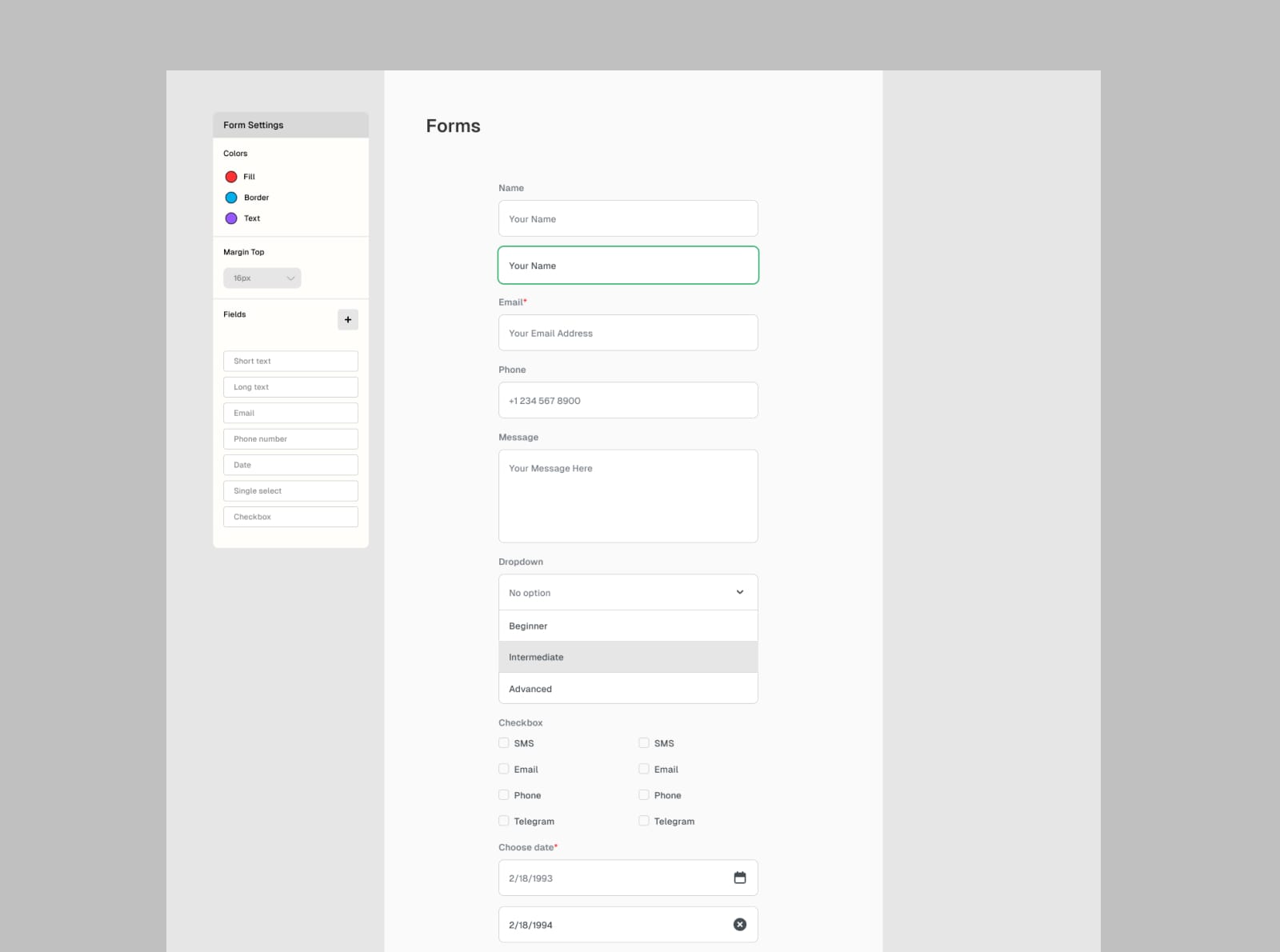
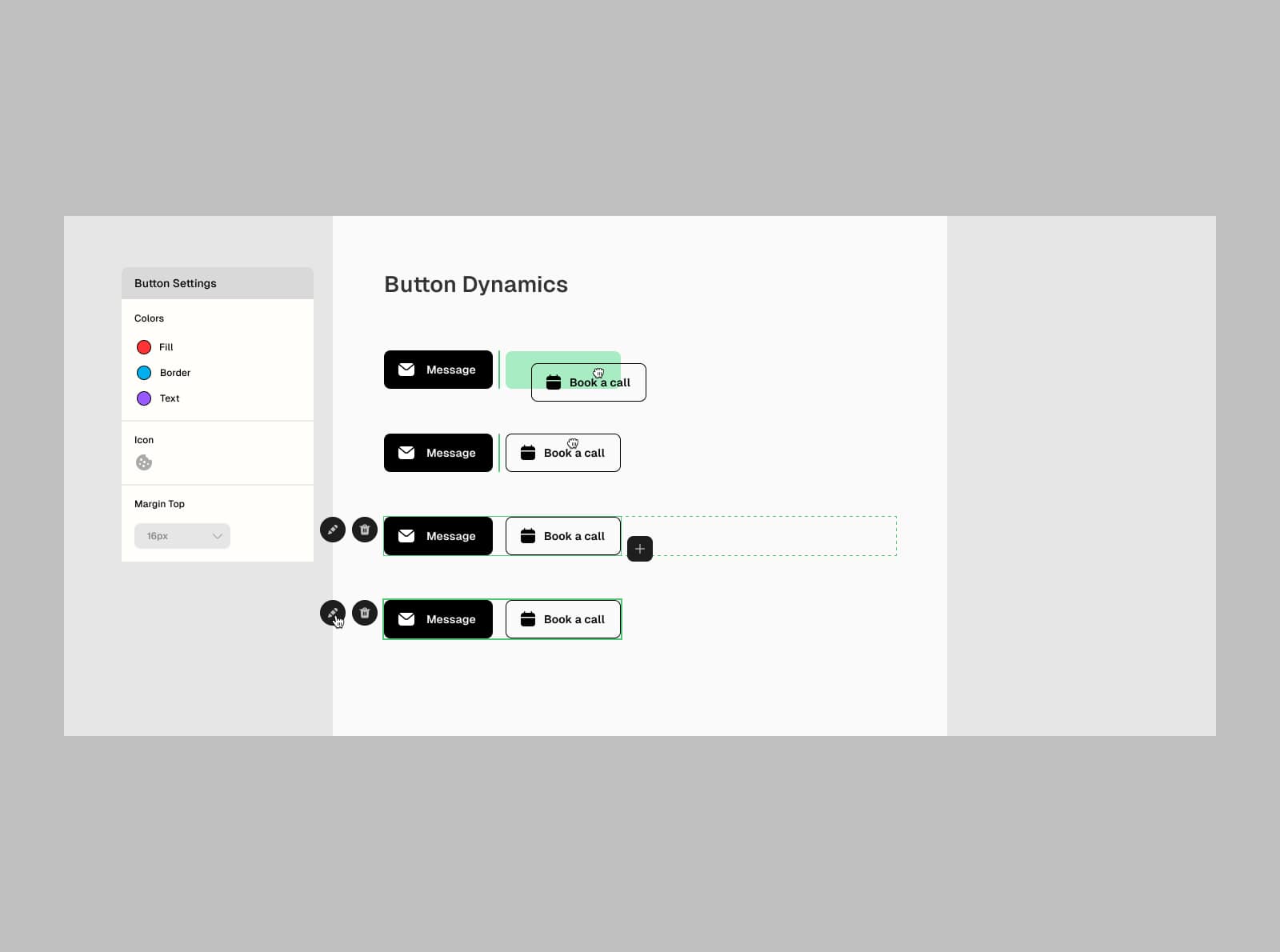
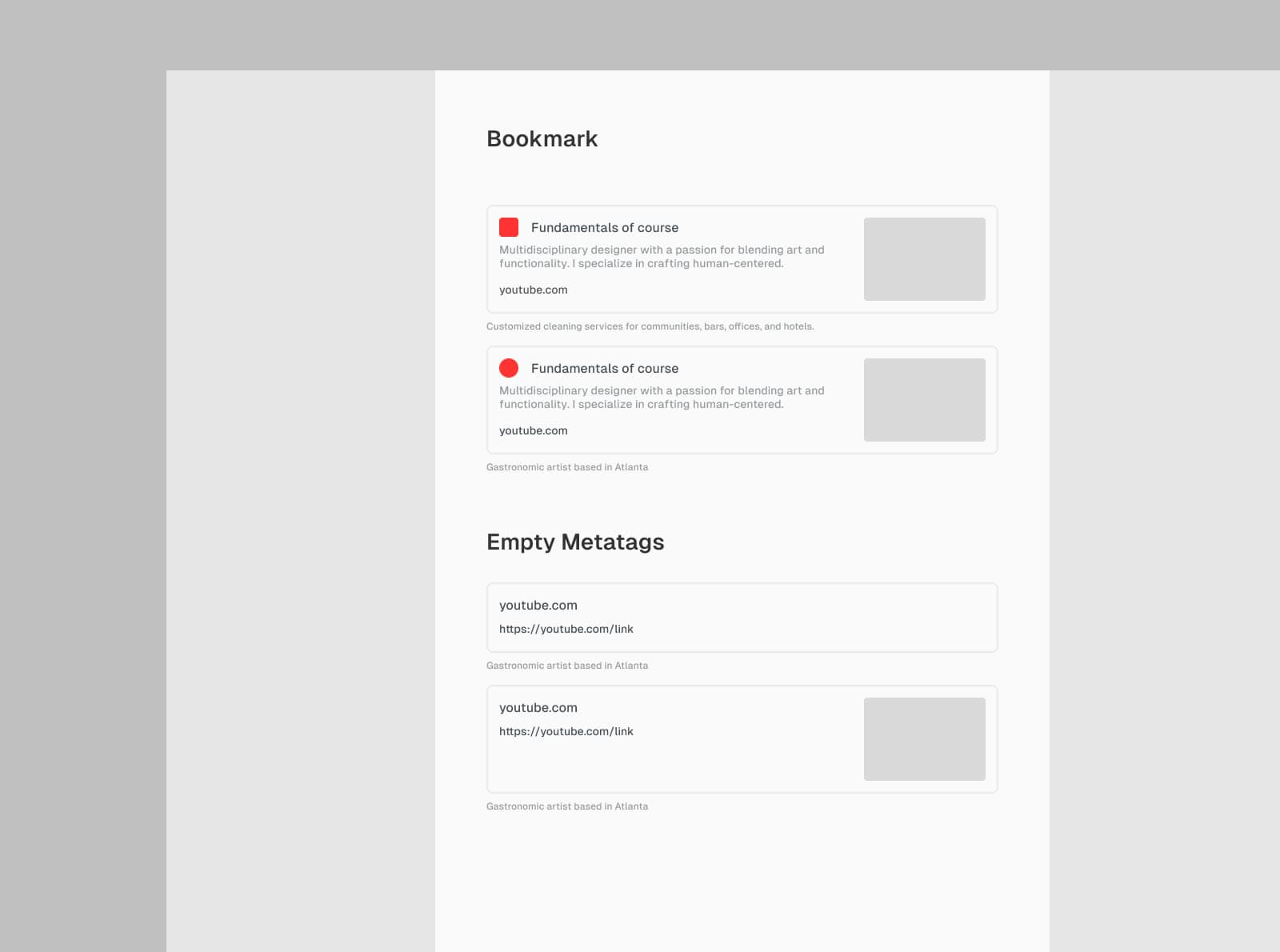
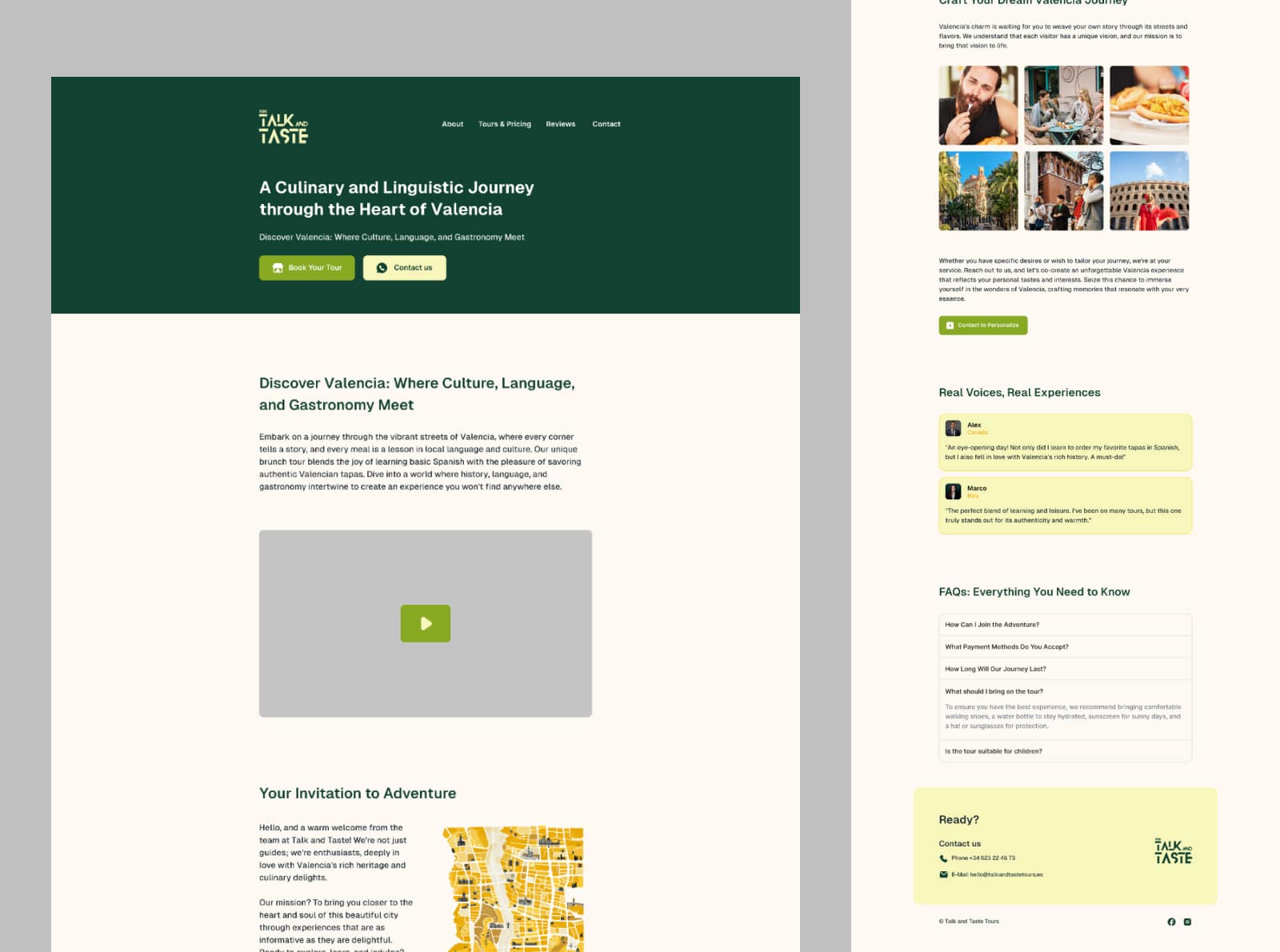
Pages integrates essential web components such as text boxes, images, videos, forms, and more, in a simplified, drag-and-drop interface. The tool eschews traditional templates for a component-based approach that adapts to the user’s content, ensuring a clean and effective web presence.
Integration and Testing
Thorough testing was conducted to ensure that all components work seamlessly in a variety of configurations and content types, with special attention to user experience on mobile devices.
Reflections on the Design Process
The development of Pages highlighted the importance of balancing design simplicity with functionality. By reducing customization options, the tool facilitates quicker, more effective web design that remains professional and accessible to all users.
Summary of Project Development
Pages represents a significant simplification in web design, providing a practical, efficient, and user-friendly tool that allows users to focus on content rather than design complexity.
Future updates will focus on expanding component options while maintaining the simplicity and intuitiveness of the platform.